Image Link¶
The image link block renders an image as an HTML anchor. This can be used to link to pages, documents, or external links.
Example: This looks the same as an image, however a user can click on it to invoke an action. The cursor changes when you hover on it to indicate it’s clickable.
Field Reference¶
Fields and purposes:
Page link - Reference a page within the CMS.
Document link If a Page is not selected, reference a Document within the CMS
Other link - If a Page or Document is not selected, the value of this field will be used as-is. If a Page is selected, then the value of this field will be appended to the Page URL. This is useful for linking to fragments or element IDs. For example: Page
/about/with Other link#teamwould then link to/about/#team.
Image - The image to be shown as the content of the anchor.
Alt text - Alternate text to show to search engines and screen readers.

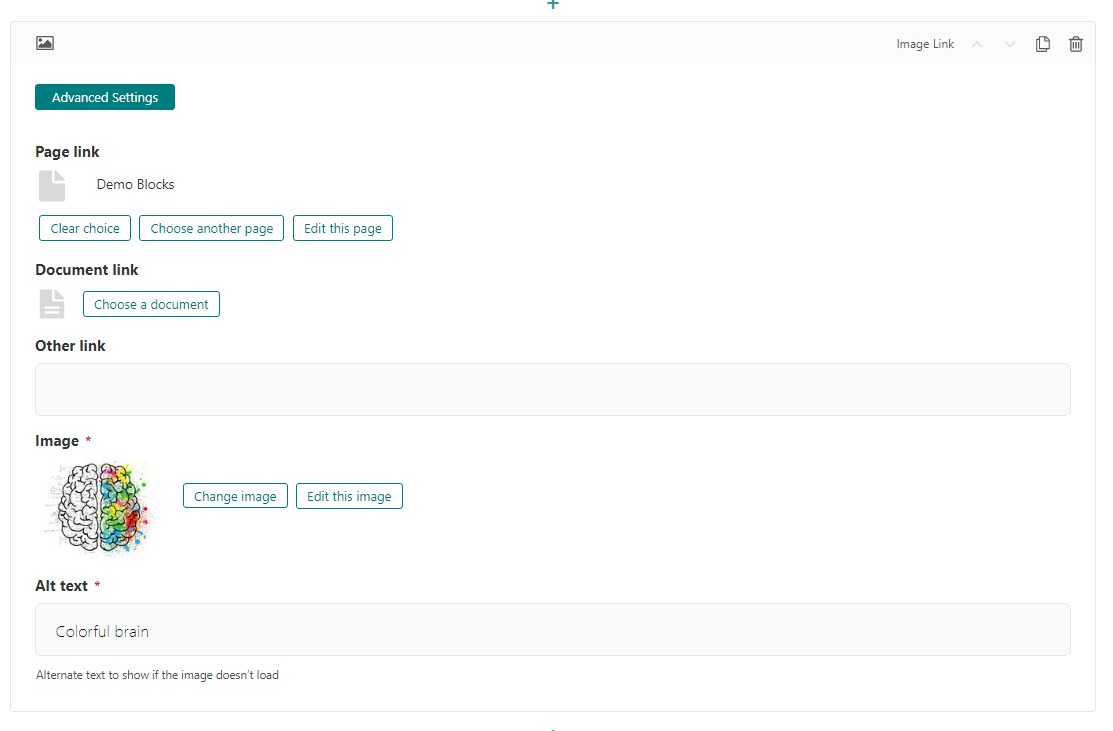
the image link editor¶