Customizing Templates & CSS¶
Overview¶
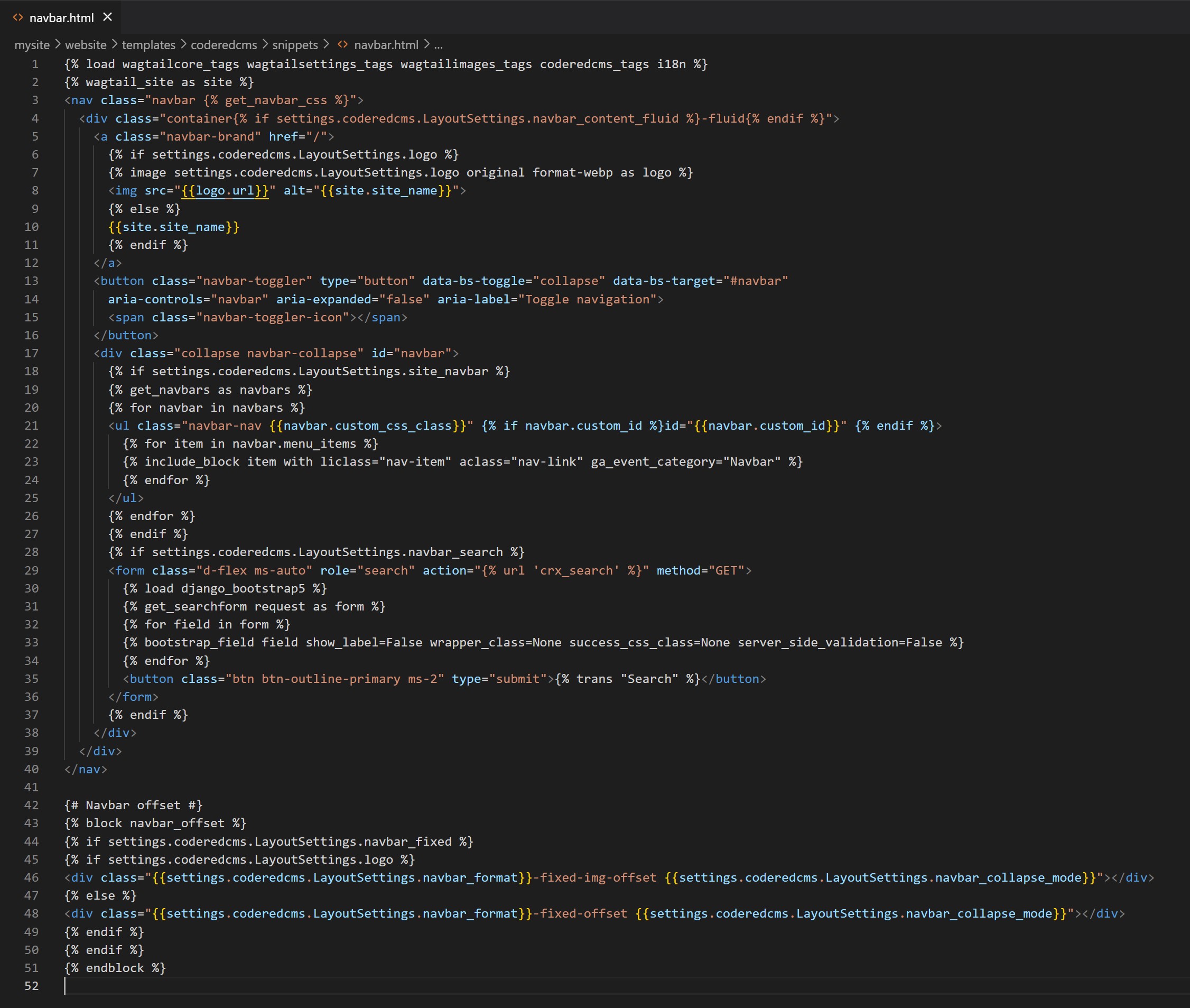
Wagtail CRX is an extension of Wagtail. You can further customize your site by overriding the built-in templates to suit your needs. For this tutorial, we will assume that you have basic knowledge of the Django templating system. You can read more about it by visiting Django template language.
The templating language uses a series of {% %} to pull in content from your page models (found in
the models.py file) and add minimal logic to the page. This allows it to render the page after content
is added in the CMS and allows you to create multiple pages with the same layout. At the top of the page,
you also want to make sure to either specify that you are extending a page template and that you are
pulling in Wagtail tags to make your template work the way it should.
Note
If you are completely overriding a template, you will not use the {% extends "path/to/template" %}
at the top of your template. You do, however, need to make sure to use the appropriate template
tags at the top of the template or your template will not render.
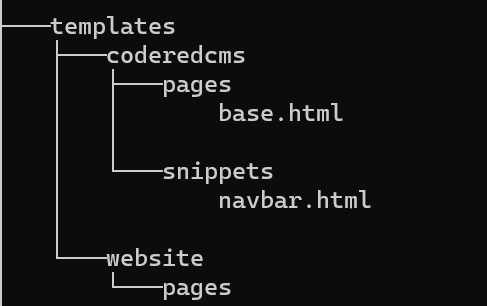
The templates directory inside your website app will override the default coderedcms templates if they follow the same name and directory
structure. This uses the standard Django template rendering engine. For example, to change the
formatting of the article page, copy coderedcms/templates/coderedcms/pages/article_page.html
to website/templates/coderedcms/pages/article_page.html and modify it.
The source code for built-in templates can be found on GitHub.
Adding Custom CSS¶
Basic installation:
If you are using the basic installation version, a custom.css file will be found in website > static > css in your project folder. There you can add custom CSS. After you add code, all you need to do is save the file and hard refresh your browser to see the changes. This is a great option if are using a built in theme, the default color theme, a purchased theme, or don’t want to deal with compiling the sass for every CSS change. Once you create a class you can use it anywhere by adding it using the advanced setting on a block and the custom CSS class field. This is also where you can add any bootstrap class. Be Sure to check which bootstrap version your project is on and to look at the correct documentation. There are a fair number of changes from 4.5 to 5.2.
Let’s look at adding a CSS class on a basic install version of coderedcms.
First let’s make a class.
We make a class with text-shadow that can be used anywhere see fit on the site.
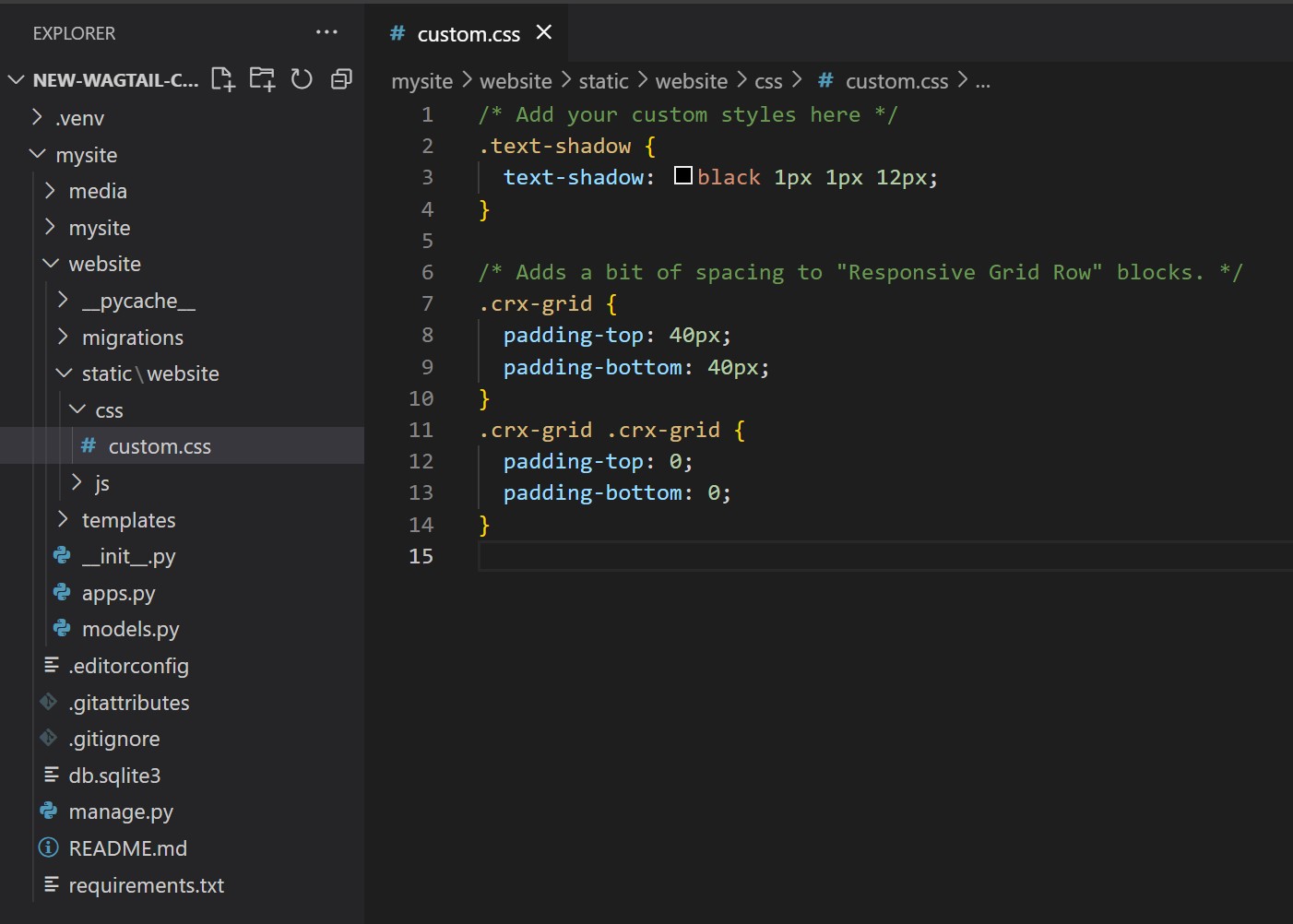
Open website > static > css > custom.css in an editor. (I’m using VS code, which is free)
Add the following code:
.text-shadow {
text-shadow: black 1px 1px 12px;
}

A screen shot of custom.css with the above code added. (screen shot in VS code)¶
Save the file.
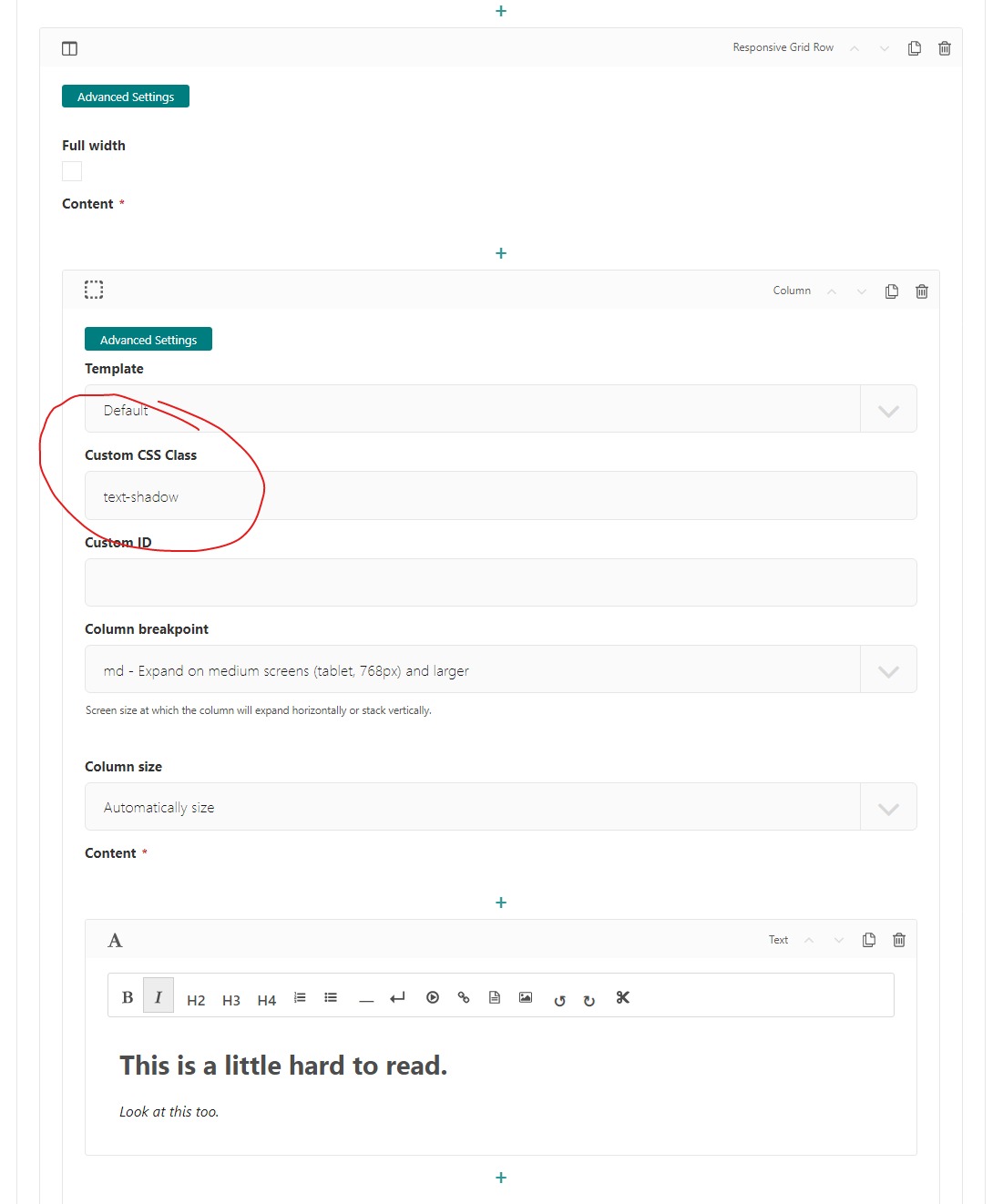
Open the admin screen for your page.
Find where you need the class.
Open Advanced Settings and type in the class name.
Save and Publish or Preview
In this example I made a Hero Unit with a Responsive Grid Row and put my class on the Column.


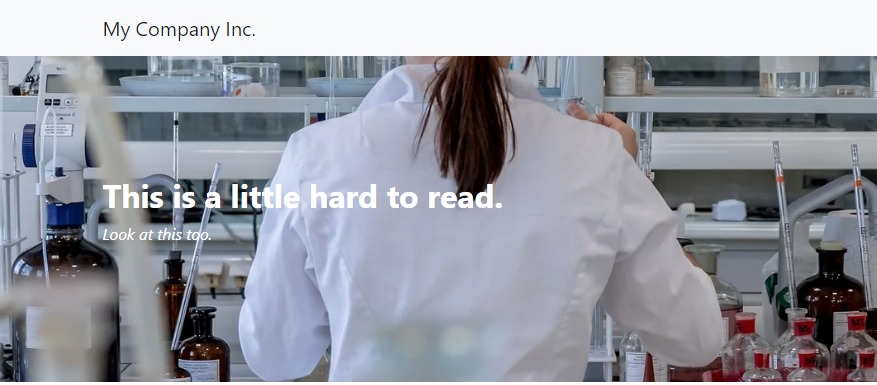
Before custom css class¶

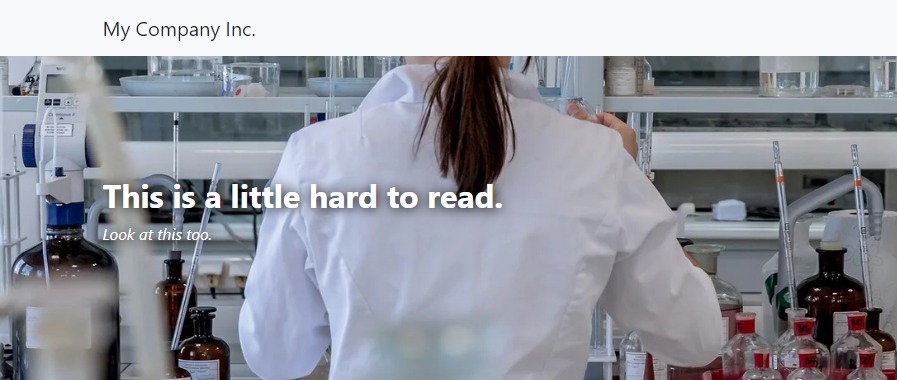
After custom css class¶
This is a relatively simple example. You can also use any of the bootstrap utility classes when constructing your site.
Sass installation:¶
We used sass for the tutorial. It goes over how to change Global Site Colors with Sass in the _variables.scss. It also covers adding your own Custom CSS in the custom.scss file. The most important things to remember are compile the sass after changes are made and hard refresh the browser after the sass compiles.
Here are the steps to compile the sass. In an activated terminal:
Stop the server if it’s running (control + c)
Compile the sass with this command:
python manage.py sass website/static/website/src/custom.scss website/static/website/css/custom.cssIf there are any errors with compiling fix the errors and re-compile.
Once the sass is compiled (it will say “done” in the terminal) restart the server.
python manage.py runserverGo back to your browser and hard refresh the page. (I usually hold control and click the refresh)
Note
If you want to learn more about SASS, we really like this tutorial: SASS Guide